
今回は画像を表示してみよう!
画像を表示するのは簡単。
ものすごく簡単だから、最後にちょっとだけ、今時のテクニックを紹介します。
画像を用意しよう
今使っているパソコンに画像が保存されていれば、その画像を使ってみよう。
もし画像がなければフリー画像を用意したので、ダウンロードしてください。
ダウンロードしたzipを解凍し中身を確認してください。 この章ではダウンロードした画像を使ってサンプルを作っていきます。
画像を作業フォルダに保存しよう
wabpageの中にimagesというフォルダをつくって、 お手持ちの画像またはダウンロードした画像を作業フォルダwabpageのなかに保存します。
wabpage/images/car.jpg
wabpage/images/desk_s.jpg
wabpage/images/beer.png
wabpage/images/illust.gif
wabpage/images/icon.svg
wabpage/images/guiter-1.jpg
wabpage/images/guiter-2.jpg
画像を貼り付けよう
画像が準備できたら、sample.htmlに画像を貼り付ける(表示する)コードを書いていきます。
imgタグを使います。
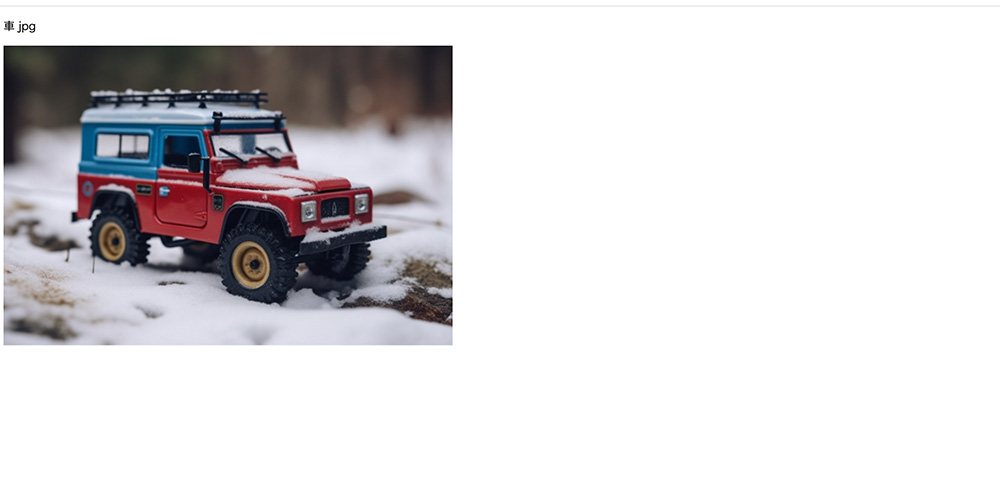
まず最初に[car.jpg] 車の画像を貼り付けてみよう。<p>タグは何の画像か分かりやすくするために入れているだけなので、無視してもOK!
同じようにやってみたいという人は<p>タグも入れてみよう。
<p>車 jpg</p>
<img src="images/car.jpg" alt="車">
コードを書いたらブラウザを更新して確認!
ほら表示できた!
↓のように表示できていればOK。

つづけてどんどん表示してみよう
<p>車 jpg</p>
<img src="images/car.jpg" alt="車">
<p>机 jpg</p>
<img src="images/desk_s.jpg" alt="机">
<p>ビール png</p>
<img src="images/beer.png" alt="ビール">
<p>イラスト gif</p>
<img src="images/illust.gif" alt="イラスト">
<p>パソコンアイコン svg</p>
<img src="images/icon.svg" alt="PCアイコン">
.jpgだけでなく、png,gif,svgも表示できているのが確認できてきいると思います。
<img>タグの中にあるsrc属性にファイルのパス。 alt属性には「もし画像がうまく表示できなかった場合」の代替えテキストを入れます。
「もし画像がうまく表示できなかった場合」というのは画像の名前が間違っていたり、パスが間違っていたり、サーバーの不具合など色々な理由が考えられます。
そして仮に「もし画像がうまく表示できなかった場合」に代わりのテキストを表示させましょう。
試しにcar.jpgをkar.jpgなどに変更してみよう。
すると画像が表示されず、alt属性に書いたテキストが表示されます。
<p>車 jpg</p>
<img src="images/kar.jpg" alt="車">

画像が表示されず左に山のようなちっちゃいアイコンが表示され、右に「車」と表示されています。
つまり左の山のようなアイコンが画像が表示できないよ、そんな画像はないよ〜的な意味で、右に表示されている「車」がalt属性に書かれたテキストです。
src属性 ファイルパスについて
src属性にファイルパスを記載と言いましたが、ファイルパスとは画像が保存されて居場所、フォルダを示すものです。
src="images/car.jpg"
今回はimages/car.jpgとなっていますが、これの意味は 今編集しているsample.htmlから見て
同じ並びにあるimagesフォルダ → car.jpg画像ファイル名
ということを示しています。
HTMLを学習する上でファイルパス(ディレクトリともいう)は非常に重要になってくるので、しっかり理解しよう!
HTMLだけでなく、CSS、JS、その他プログラミング全てでファイルパスは重要です。
画像にリンクをつけてみよう
imgタグをaタグで囲うだけでリンクボタンが出来上がります!
<p>画像リンク</p>
<a href="xxxx"><img src="images/car.jpg" alt="車"></a>
こんな感じで<img>タグを<a>たぐで囲むだけ。
ほら簡単!
画面幅によって画像を出し分けてみよう ちょっと上級
imgタグを使ってただ画像を表示するだけじゃつまらないという人は、
pictureタグを使って画像を出し分けてみよう。
なんかよくわからないという人は、こちらは読み飛ばしてもらってもOK!
今の時代webページはパソコンで見る人もいればスマートフォンや、タブレットで見る人もいます。
そこでパソコン、スマホ、タブレットで見せる画像を変えたいということが多々あります。
そんなわがままな人向けに登場したのがpictureタグ。
ダウンロードした画像の中に
guiter-1.jpgとguiter-2.jpgが入っています。
同じギターの写真ですが、
guiter-1.jpg 横長
guiter-2.jpg 縦長
この2枚の画像を画面の幅によって出し分けます。
とりあえず下のコードをbodyタグの中に書いてみよう。
<picture>
<!-- スマホの時に表示したい画像。mediaに切り替えたい幅を指定、srcsetに切り替えたい画像のパスを指定。 -->
<source media="(max-width: 800px)" srcset="images/guiter-2.jpg">
<!-- ↓パソコン画面で表示したい画像 -->
<img src="images/guiter-1.jpg" alt="ギター">
</picture>
そしてブラウザのサイズをマウスを使って小さくしてみよう。
最初は、背景のある横長のギターが表示されていました、ブラウザの横幅を小さくすると
guiter-2.jpgの画像に切り替わります。
このように画像を切り替えることができちゃうんです。